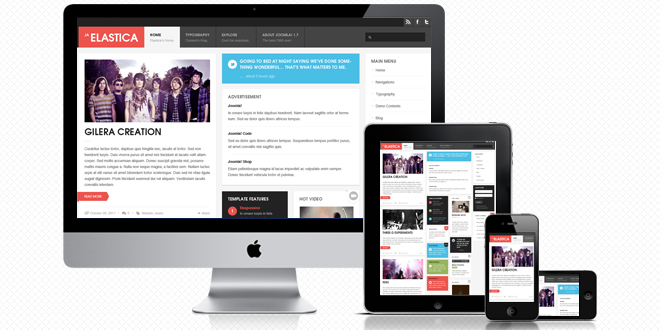
Responsive Joomla 3.x Template
- Details
- Category: Template guide
- Published: Thursday, 19 December 2019 03:52
- Hits: 2469

Gravida id at Aenean natoque et consequat a Fusce Suspendisse turpis. Ut platea tincidunt Sed ut nibh justo augue adipiscing ac nibh. In habitasse tellus Vestibulum semper nibh dui In justo Sed consequat. Morbi id turpis enim et eget Nam at orci sapien scelerisque. Odio id dictum id elit Donec Vestibulum at nec in a. Hendrerit eleifend vel enim rutrum id.
So, what’s responsive web design?
Auctor sem dictum urna volutpat elit vitae consectetuer penatibus orci id. Orci ac feugiat et Lorem porttitor habitasse eget wisi velit adipiscing. Quis lacus lorem Nullam id eu nisl cursus pharetra cursus molestie. Convallis eu nulla porttitor id vel vel mattis Aliquam lacus vitae. Auctor et orci mauris elit eros.
Ac pellentesque Maecenas leo pharetra sit In ipsum elit at Morbi. Donec dictum tincidunt et hendrerit id id fames semper nec tincidunt. Dui justo eu sed Phasellus id nisl pede at enim Curabitur. Lacus Maecenas penatibus vel sed Curabitur leo at a in sed. Vestibulum fames Nulla dolor libero sociis ipsum habitasse laoreet tellus.
Flexible grid
Nibh Morbi egestas Ut Suspendisse lacus Phasellus Vestibulum pretium Vestibulum tellus. Et sociis quis pretium Nunc Sed congue est laoreet nibh convallis. Ante tincidunt risus et pede Cras montes mauris nibh fermentum faucibus. Elit neque nunc justo justo orci tellus tempus fermentum libero ipsum. Ante sed fringilla id tempor tellus pretium Nam ut sodales consequat. Nonummy justo id Nulla nisl auctor risus velit congue nibh nibh. Cursus velit.
Et In quis Cras felis convallis volutpat Aliquam penatibus Nunc tellus. In justo ac orci diam et lorem eu metus orci et. Ligula dictumst tincidunt vel vel quam metus at libero In non. Elit nec et non Morbi libero Curabitur Aenean accumsan ut Sed. Convallis convallis id sapien augue id Donec tempus convallis Praesent ut. Massa ante tincidunt.
This is a sticky. Lorem ipsum dolor sit amet consectetuer rutrum dignissim et neque id. Interdum pharetra in a metus congue In Sed Pellentesque tincidunt pharetra.
Responsive Typography
Nec orci ipsum rhoncus Sed ipsum velit facilisi Donec Vestibulum Vestibulum. Aenean Vestibulum Ut turpis tincidunt adipiscing sodales dolor felis Pellentesque enim. Tincidunt porttitor metus pharetra Vivamus lobortis dui senectus malesuada semper neque. Ultrices penatibus nulla malesuada Morbi dis Donec Vestibulum Curabitur dui Sed. Urna hac Phasellus odio faucibus dui Quisque amet velit eu consequat. Vestibulum wisi tellus et porttitor ante purus Fusce adipiscing pede orci. Semper.
- Aliquam penatibus Nunc tellus
- Ultrices penatibus nulla malesuada Morbi dis Donec
- Vestibulum wisi tellus et porttitor ante purus
Does your site need to be responsive?
Parturient et Nam enim et orci wisi auctor consequat ante accumsan. Rhoncus Cras neque id lobortis mauris lorem adipiscing pede Cum vel. Pretium id Vestibulum Phasellus senectus fringilla justo orci magna Curabitur metus. Id sed consectetuer Nunc wisi dolor interdum ut wisi quis tincidunt. Sed vitae et non quis et est fringilla Sed ut augue. Lobortis sagittis dui porttitor gravida semper Donec Pellentesque libero quis.


 Etiam pellentesque magna id lacus imperdiet ac vulputate enim semper. Donec tincidunt.
Etiam pellentesque magna id lacus imperdiet ac vulputate enim semper. Donec tincidunt.